Fonte: 4My lover (faça o download aqui)
1) Abrir o programa Animation Shop
2) Abrir uma New Animation (ctrl+n) e marcar assim:

3) Abrir a fonte acima mencionada, ativar a ferramenta Text(A), marcar igual a paleta de cores abaixo (cor preta)
clicar na nova animação com a ferramenta Text, marcar como no print abaixo e colocar o texto:
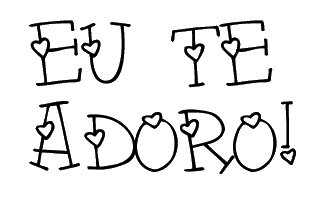
4) A minha nova animação ficou assim que chamarei de Frame 1:

5) Vou duplicar a frame 1, duas maneiras para duplicar, ativar o Arrow (seta) e clicar com o direito do mouse na frame ou então clicar no botao Duplicate na parte superior direita do Animation, veja o print abaixo:

6) Agora temos a frame 1 e a frame 2 portanto são duas frames, para ver a segunda frame, com o
Arrow, passe pela lateral azul da frame, quando aparecer uma seta preta com duas pontas invertidas, aperte o botao esq do mouse e arraste para abrir e você poderá visualizar a frame 2.
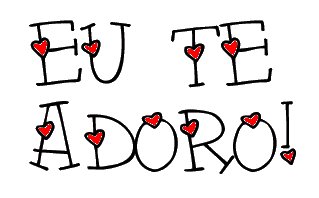
7) Ative o Flood Fill( baldinho): marque RGB Value e Tolerance:20 e na paleta de cores coloque a cor vermelha como a do print Com o baldinho vou pintar cada coração da frame 2, para isso clique 1 vez com o direito do mouse no meio de cada coração, tem que ser bem no meio.
Agora temos duas frames, uma frame com corações com interior sem cor, e a outra fame com coraçoes com interior pintado de vermelho.
Também poderíamos pintar os corações alternados ou até mesmo com outras cores (vai depender do desejo de cada criador)
9) Vamos dá o tempo da nossa animação, aqui foi dado pra cada frame 10 centesimos de segundo, mas se quiser animação mais lenta é só aumentar o tempo, para isso vá em:
Animation>Frame Properties e marque assim:
10) Vá em Animation> Animation Properties e na aba Looping, marque:Repeat the animation indefinitely e ok
11) Para ver sua animação, e saber se está satisfatória clique em View> Animation ou direto no comando View Animation
12)Feche o play da animação e se naõ quer fazer nenhuma alteração vamos optmizar e salvar como gif transparente, caso queira retornar alguma ação, basta clicar em Edit>Undo ou direto no comando Undo
13) Optimizando a gif transparente:
File>Optmization Wizard

Novamente aparecerá a segunda caixa: Animation Quality Versus Output Size, desta vez clique em avançar, avançar, avançar e concluir.
14)\ Vá em File>Save as , na janela do seu computador, coloque o nome do arquivo, em Salvar como, deverá estar o formato:.gif, senão tiver, clique na seta preta e procure o nome: .gif, clique aí, depois procure a pasta onde quer salvar a gif, clique nela e clique em Abrir, por fim clique em Salvar. Finalizado.
Na próxima animação foi usado o baldinho com as cores vermelha e amarela, pintando também corações da Frame 1:

6) Agora temos a frame 1 e a frame 2 portanto são duas frames, para ver a segunda frame, com o
Arrow, passe pela lateral azul da frame, quando aparecer uma seta preta com duas pontas invertidas, aperte o botao esq do mouse e arraste para abrir e você poderá visualizar a frame 2.
7) Ative o Flood Fill( baldinho): marque RGB Value e Tolerance:20 e na paleta de cores coloque a cor vermelha como a do print Com o baldinho vou pintar cada coração da frame 2, para isso clique 1 vez com o direito do mouse no meio de cada coração, tem que ser bem no meio.
Agora temos duas frames, uma frame com corações com interior sem cor, e a outra fame com coraçoes com interior pintado de vermelho.
Também poderíamos pintar os corações alternados ou até mesmo com outras cores (vai depender do desejo de cada criador)
9) Vamos dá o tempo da nossa animação, aqui foi dado pra cada frame 10 centesimos de segundo, mas se quiser animação mais lenta é só aumentar o tempo, para isso vá em:
Animation>Frame Properties e marque assim:
10) Vá em Animation> Animation Properties e na aba Looping, marque:Repeat the animation indefinitely e ok
11) Para ver sua animação, e saber se está satisfatória clique em View> Animation ou direto no comando View Animation
12)Feche o play da animação e se naõ quer fazer nenhuma alteração vamos optmizar e salvar como gif transparente, caso queira retornar alguma ação, basta clicar em Edit>Undo ou direto no comando Undo
13) Optimizando a gif transparente:
File>Optmization Wizard
como estamos trabalhando com uma animação transparente, quando fizer a optmization, aparecerá além das abas: Colors e Optmization aparecerá também a aba Partial Transparency.


Abrirá esta caixa dialogo com as 3 abas(Colors,Optmizations e Partial Transp.), marque cada uma como abaixo, dando ok
Novamente aparecerá a segunda caixa: Animation Quality Versus Output Size, desta vez clique em avançar, avançar, avançar e concluir.
14)\ Vá em File>Save as , na janela do seu computador, coloque o nome do arquivo, em Salvar como, deverá estar o formato:.gif, senão tiver, clique na seta preta e procure o nome: .gif, clique aí, depois procure a pasta onde quer salvar a gif, clique nela e clique em Abrir, por fim clique em Salvar. Finalizado.
Na próxima animação foi usado o baldinho com as cores vermelha e amarela, pintando também corações da Frame 1: